В связи с популярность видео-роликов в интернете, многие сервисы (например, YouTube и Vimeo) дают пользователям возможность размещать видео на своих сайтах. Это очень удобно, но существует одна серьезная проблема: такое размещение часто становится причиной, увеличивающей время загрузки страницы.
Давайте разберем, почему встраиваемое видео вызывает замедление загрузки сайта, и рассмотрим варианты борьбы с этой проблемой, а также плагины к CMS, помогающие решить эту задачу.
Процесс размещения видео из YouTube на странице сайта очень прост: нужно просто открыть видео на YouTube и нажать «Поделиться».

После этого выбираем «HTML-код», и получаем возможность менять размер видео и работать с остальными настройками.
В результате Вы получите кусочек кода, который необходимо вставить на страницу Вашего сайта:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/zQ3QC2w2JUE» frameborder=»0″ allowfullscreen></iframe>
Проблема в том, что внедрение видео с помощью этого кода приводит к тому, что браузер скачивает более 500 КБ файлов Javascript при обращении к странице. И это произойдет даже если пользователь не будет взаимодействовать с проигрывателем видео, встроенным на страницу.
Ситуация, когда на странице расположено более, чем одно видео уже не редкость. Например, отзывы о компании в формате видео или различные видео-инструкции по настройке на странице помощи.
YouTube осуществляет 8 запросов при загрузке нескольких файлов для каждого видео в iframe, поэтому страницы с несколькими встроенными видео загружаются не так быстро из-за этих http-запросов и соответствующих загрузок.

Решение этой проблемы следующее: получаем статический «баннер» с YouTube и отображаем уже его вместо встроенного видео. При нажатии пользователем кнопки проигрывания видео начинается его показ.
Делается это с помощью следующего Javascript-кода:
<script>
function youTubes_makeDynamic() {
var $ytIframes = $(‘iframe[src*=»youtube.com»]’);
$ytIframes.each(function (i,e) {
var $ytFrame = $(e);
var ytKey; var tmp = $ytFrame.attr(‘src’).split(/\//); tmp = tmp[tmp.length — 1]; tmp = tmp.split(‘?’); ytKey = tmp[0];
var $ytLoader = $(‘<div class=»ytLoader»>’);
$ytLoader.append($(‘<img class=»cover» src=»https://i.ytimg.com/vi/’+ytKey+’/hqdefault.jpg»>’));
$ytLoader.append($(‘<img class=»playBtn» src=»play_button.png»>’));
$ytLoader.data(‘$ytFrame’,$ytFrame);
$ytFrame.replaceWith($ytLoader);
$ytLoader.click(function () {
var $ytFrame = $ytLoader.data(‘$ytFrame’);
$ytFrame.attr(‘src’,$ytFrame.attr(‘src’)+’?autoplay=1′);
$ytLoader.replaceWith($ytFrame);
});
});
};
$(document).ready(function () {youTubes_makeDynamic()});
</script>
Благодаря такому решению время загрузки страницы значительно уменьшается: с 17,38 секунд до 3,6 секунд.
Габариты YouTube-видео на странице внедрены в код, что делает проигрыватель неадаптивным, а стандартный код внедрения видео увеличивает время загрузки страницы, в том числе и за счет скачивания дополнительных файлов и множественных запросов.
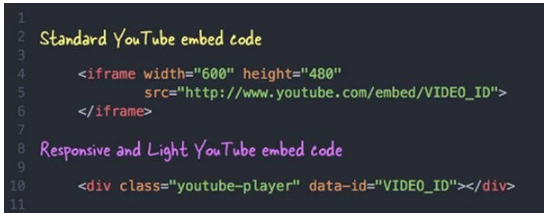
Однако внедрить видео на страницу можно и другим способом, используя не iframe, а тэг div. При этом размер не указывается, а размещение iframe на странице предусматривается только при клике пользователя на кнопку просмотра видео.

Габариты проигрывателя не указаны, поэтому высота подбирается автоматически, а по ширине он занимает весь родительский контейнер. Если на странице размещается несколько видео, то вставляем несколько тэгов div с различными идентификаторами видео.
После вставляем в шаблон страницы код, который находит все внедренные тэги, заменяя их на миниатюры видео.
Браузеры Safari и Chrome на устройствах iOS и Android блокируют автоматический запуск внедренного видео в целях предотвращения скачивания больших объемов информации по мобильному Интернету. Поэтому данные браузеры проигрывают HTML5 видео только по запросу пользователя.
Описанный вариант решения проблемы подходит, если владелец сайта достаточно знает Javascript, чтобы использовать это решение.
Однако изложенный выше алгоритм действий не так легко применить на сайтах с различными популярными CMS, для них существуют иные плагины, способствующие ускорению работы страницы с большим количеством внедренного видео.
Рассмотрим 4 плагина для WordPress, позволяющие загружать видео из YouTube по принципу lazy-load, а именно, не блокируя отображение других составляющих страницы.
Данный плагин производит замену встроенного видео на кликабельную картинку, содержащую превью видео, тем самым ускоряя работу страницы.
Данный плагин совместим с WooCommerce и дает возможность загрузки изображений/видео на сайте в режиме lazy-load, а также позволяет исключать изображения/видео из действия плагина по имени класса.
Быстрый легкий плагин, позволяющий загрузку изображений и видео (а также содержимого iframe-ов) из YouTube или Vimeo в режиме lazy-load.
Плагин, внедряющий на сайт «легкие» элементы вместо полноценных видео. Речь идет об элементах, запускающих проигрыватель видео при клике по ним.
Очевидно, что стандартный путь внедрения на сайт YouTubе-видео с использованием iframe значительно замедляет скорость загрузки страницы, а при размещении нескольких видео влияние данной проблемы возрастает в разы.
Решение этой задачи лежит в использовании предложенного Javascript-кода либо подходящих плагинов для CMS, аналогичных приведенным 4-м плагинам для WordPress.
В современных условиях, когда значительная часть интернет-трафика идет с мобильных устройств, важно учитывать особенности их работы при внедрении видео на сайт. Мобильные пользователи особенно чувствительны к скорости загрузки страниц, и медленная загрузка может стать причиной отказа от просмотра контента.
Для оптимизации видео на мобильных устройствах можно использовать различные подходы. Один из них — это загрузка видео по принципу lazy-load, когда видео загружается только при прокрутке страницы до его места размещения. Это позволяет значительно сократить время начальной загрузки страницы и улучшить пользовательский опыт.
Также стоит учитывать, что браузеры на мобильных устройствах, такие как Safari и Chrome, блокируют автоматическое воспроизведение видео, чтобы предотвратить скачивание больших объемов данных. В этом случае важно настроить видео так, чтобы оно запускалось только по запросу пользователя. Это можно сделать с помощью специальных JavaScript-кодов или плагинов, таких как Lazy Load for Videos или WP YouTube Lyte, которые заменяют встроенное видео на статическую картинку, запускающую видео по клику.
Таким образом, оптимизация видео для мобильных устройств не только улучшает пользовательский опыт, но и способствует сохранению трафика и повышению вовлеченности аудитории.